Налаштуйте та додайте різні інструменти до заголовка свого веб-сайту.
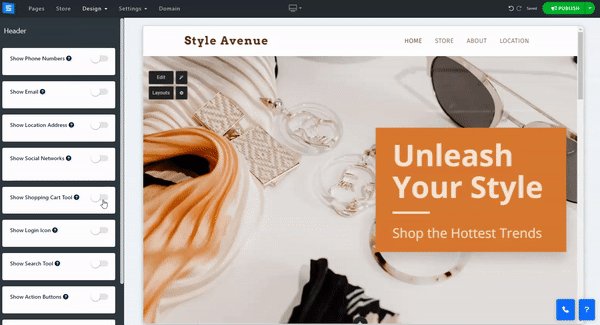
У редакторі веб-сайтів клацніть «Дизайн» і виберіть «Заголовок» зі спадного списку.
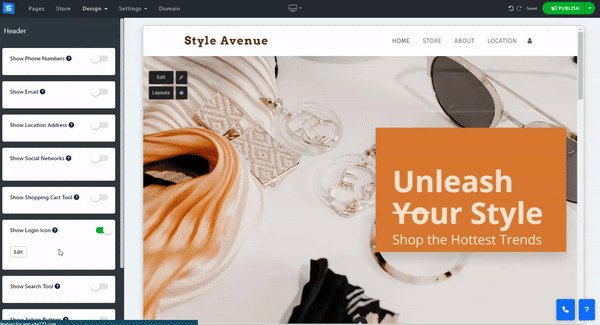
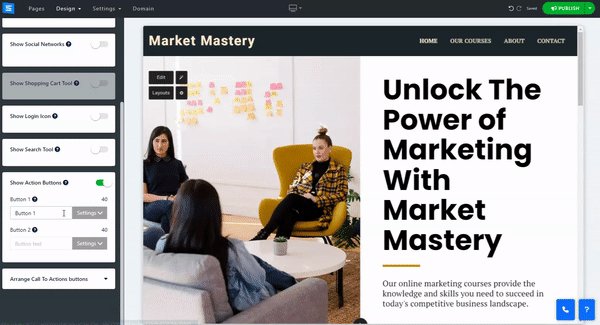
Перед вами список доступних інструментів:
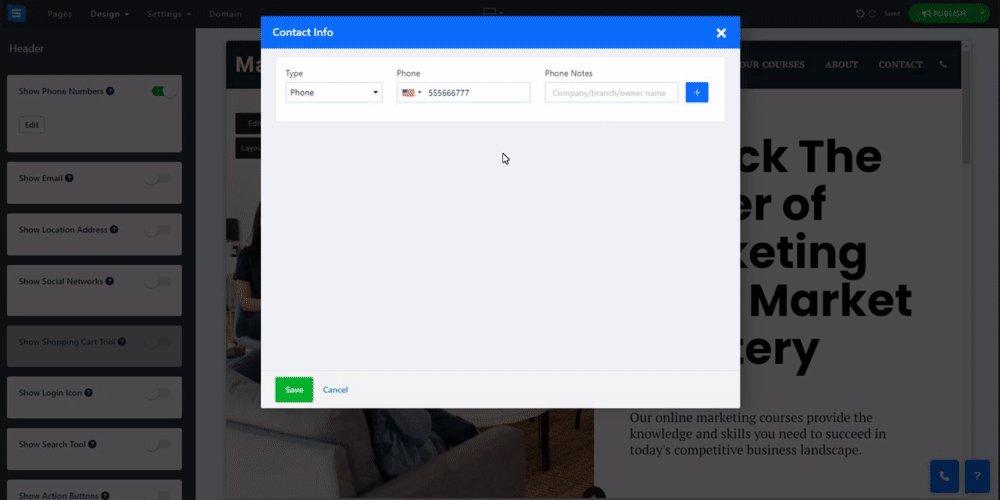
Увімкніть, щоб додати значок телефону в заголовок. Натисніть «Редагувати» , щоб додати контактну інформацію: телефон, Skype, WhatsApp, Telegram і факс.

Увімкніть, щоб додати значок електронної пошти до заголовка. Натисніть «Редагувати» , щоб додати контактну електронну адресу, налаштувати дії після надсилання (наприклад, повідомлення подяки або посилання), додати код сценарію після надсилання, автоматичну відповідь електронною поштою та спеціальну форму.

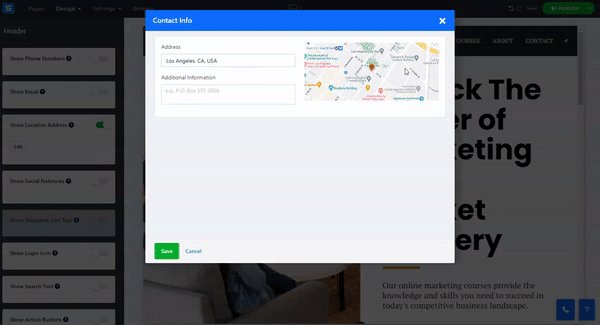
Увімкніть, щоб додати піктограму GPS до заголовка. Натисніть Редагувати , щоб додати адресу.
Піктограма показуватиме місцезнаходження, а також різні навігаційні програми для навігації до адреси.

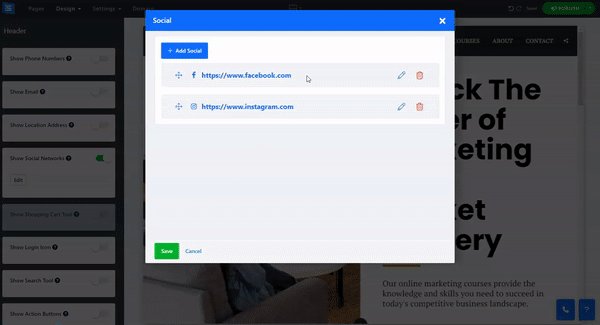
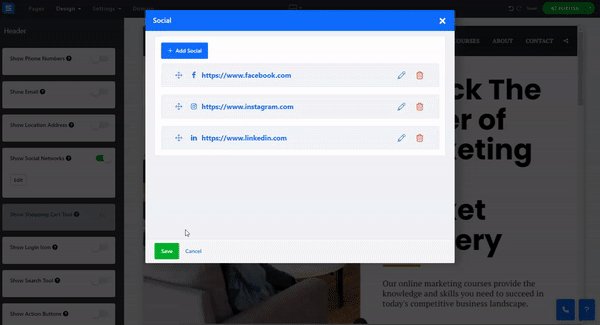
Увімкніть, щоб додати піктограму спільного доступу до заголовка. Натисніть «Редагувати» , щоб додати посилання на облікові записи соціальних мереж.

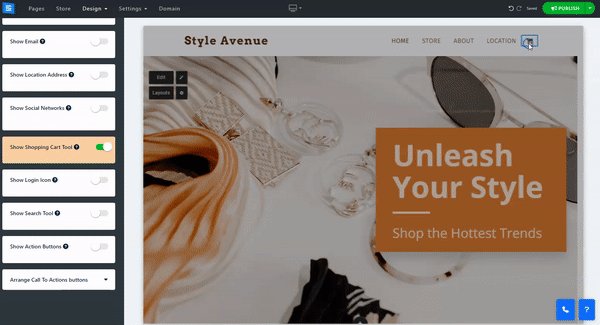
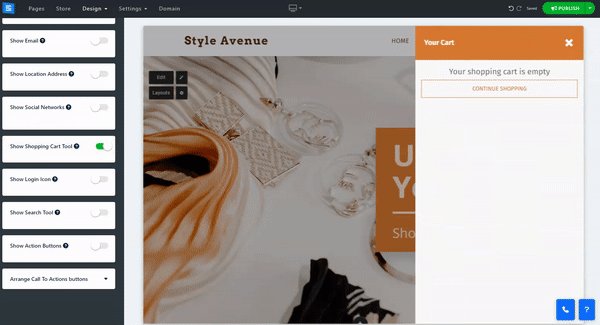
Увімкніть, щоб додати піктограму кошика для покупок у заголовок.
Піктограма відображатиметься лише тоді, коли на вашому веб-сайті є сторінка електронної комерції.

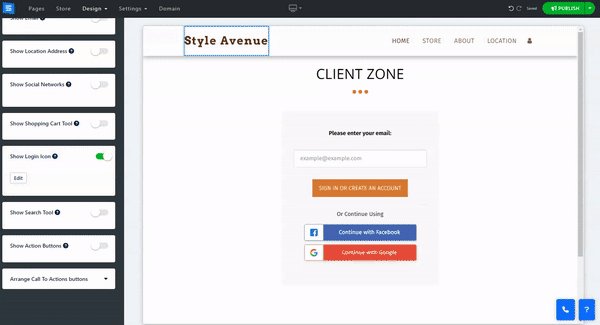
Увімкніть, щоб додати піктограму входу до свого заголовка, що дозволить вашим відвідувачам входити у свою клієнтську зону , стежити за своїми замовленнями, редагувати дані свого форуму тощо.
Піктограма відображатиметься лише тоді, коли на вашому веб-сайті є сторінка електронної комерції чи форуму.

Увімкніть, щоб додати піктограму пошуку до заголовка, що дозволить вашим відвідувачам шукати вміст на вашому веб-сайті.
👉 Примітка: якщо у вас є сторінка електронної комерції, результати пошуку братимуться лише з цієї сторінки.

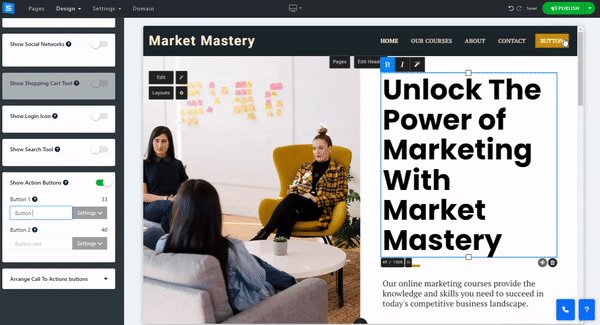
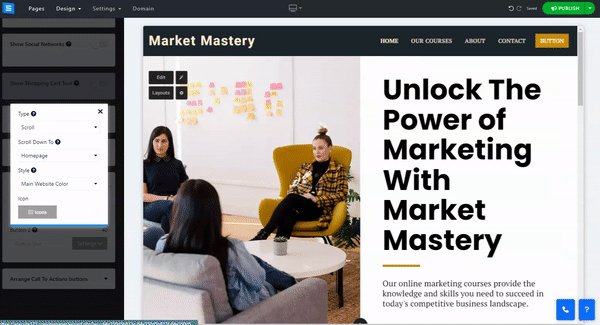
Увімкніть, щоб додати кнопки до заголовка. Введіть текст кнопки в поля введення та натисніть «Параметри» , щоб установити тип, стиль і значок кнопки.

Використовуйте цей параметр, щоб упорядкувати кнопки із закликом до дії в заголовку.